Interactive Flowchart Navigating and Narrating Complexity through Exploration and Storytelling
The interface concept of the interactive flowchart proposes the combination of linear audio narration with non-linear open-ended exploration, offering a novel way to understand and navigate complex issues. The interactive flowchart is designed to be inviting and engaging, allowing viewers, readers, and learners to follow a guided tour through a flowchart and pursue their own paths through the information.
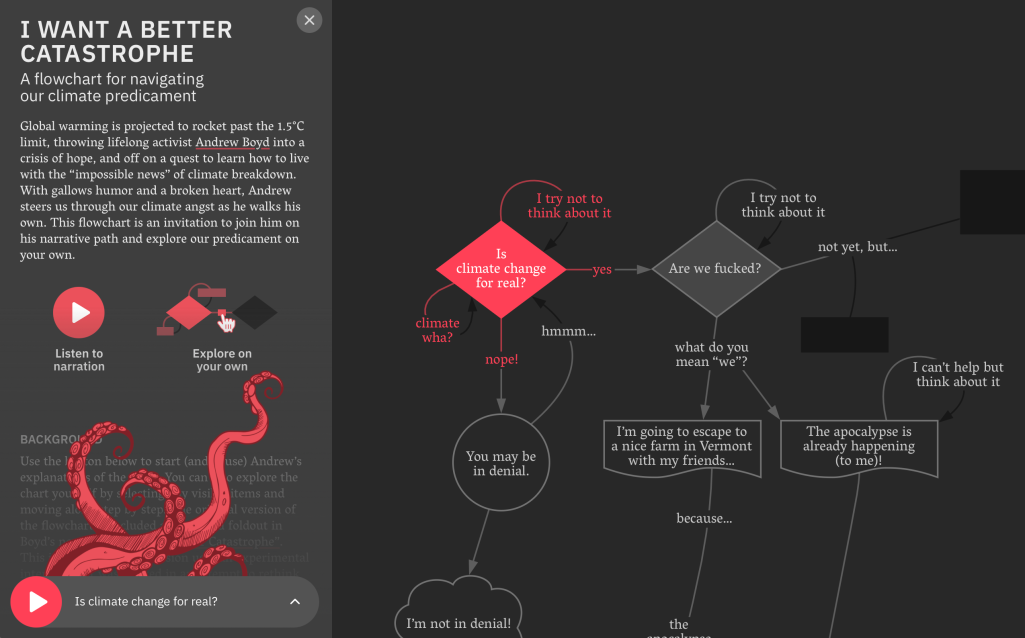
With this project, we introduce an interaction technique for flowcharts that combines progressive disclosure, linear storytelling and open-ended exploration. The project initially started with a flowchart included as a fold-out in the book “I Want A Better Catastrophe: Navigating the Climate Crisis with Grief, Hope, and Gallows Humor” by Andrew Boyd. Our design-oriented research investigates how an interactive version of this chart could make its contents and connections explorable, narratable, and ultimately relatable. The research approach has been iterative, in close collaboration with the author and has drawn upon regular feedback exchanges with other visualization and interface scholars. It is our ambition to revise an established genre of information design and interweave storytelling and interactivity without sacrificing one over the other.
Flowcharts are used in a variety of domains to visually represent complex processes and systems, in order to better understand and improve those systems. On one hand, scrollytelling and progressive disclosure can be employed to iteratively present flowcharts with the goal of explaining complex issues in a more gradual manner. On the other hand, interactivity and exploration can be used to enable non-linear, personalized pathways through a flowchart’s web of elements. So far, these author-driven vs. reader-driven approaches of narration and exploration have largely been treated as separate modes, with the combination of an audio narration and an interactive chart being particularly rare.
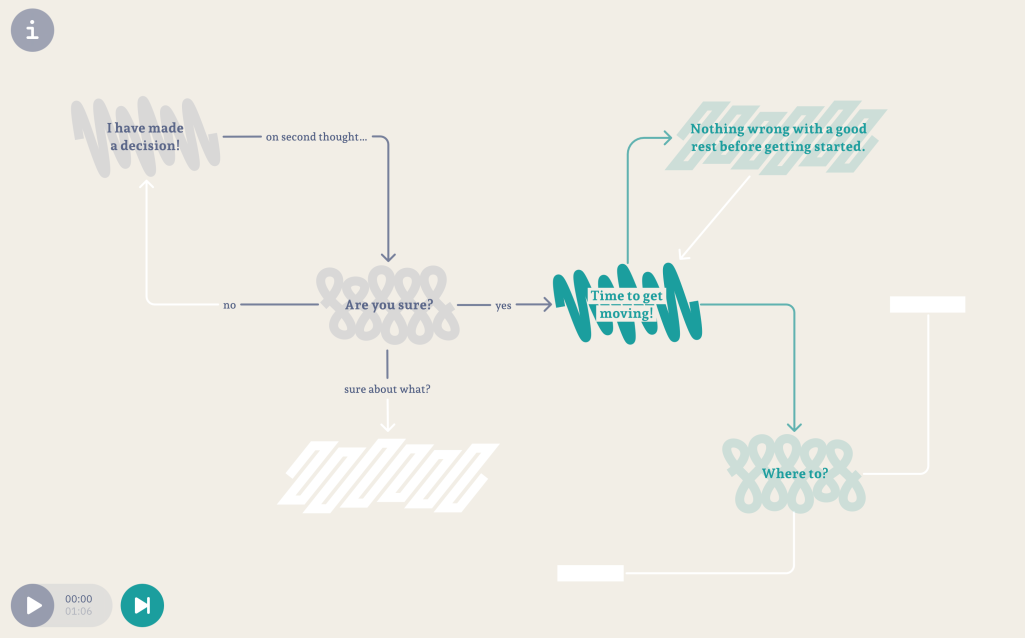
The interactive flowchart bridges this separation by integrating audio narration and interactive exploration within a unified visual interface, allowing both linear/narrated as well as non-linear/interactive readings of the chart’s connections. The resulting prototype implements strategies of progressively disclosing the chart, supporting the shift between recorded narration and interactive exploration, appropriately representing and conveying the liveliness of the narration as well as adjusting the narration’s playback position based on self-explored locations within the chart. For these purposes, a floating control interface is introduced, which adapts to the currently active mode of reading and allows playing/pausing the audio narration, browsing chapters within the narrative sequence, and advancing the narration to a certain chapter or spatial position within the chart. Undisclosed, discovered, and visited elements within the flowchart and control interface are furthermore differentiated using distinct visual styles.
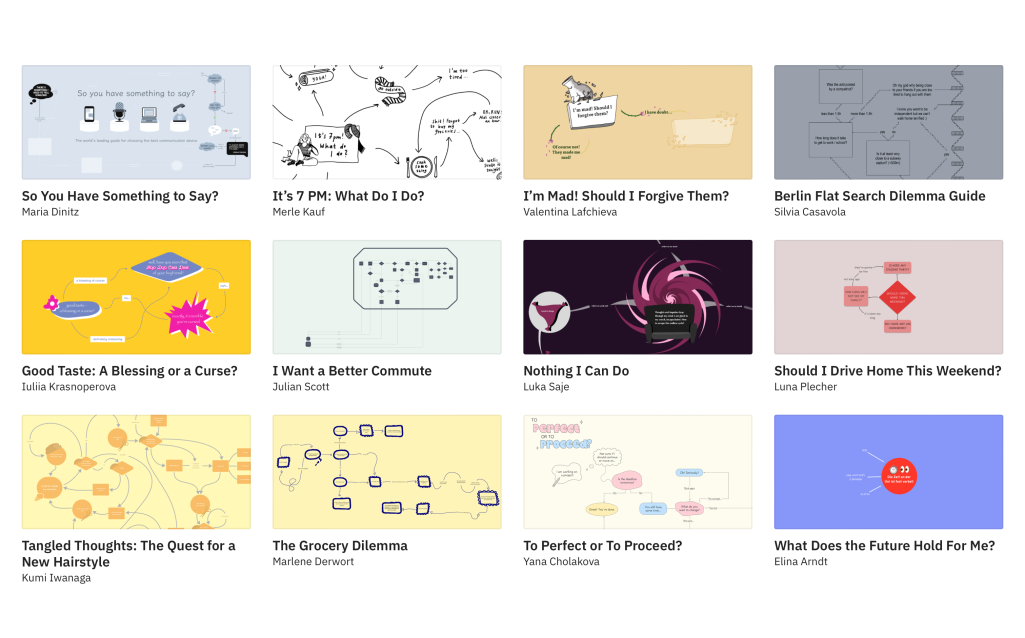
Interactive Flowchart is available as a free reusable template on GitHub, which design students at FH Potsdam used as part of a block course to map and narrate personal dilemmas.